1. Introduction
향후 애니메이션을 가정하고 레벨 미터를 만들어보겠습니다. 상자Box를 그리는데 가로 세로 길이가 다릅니다. 대략 다음과 같이 생겼습니다.

2. Code
2-1. Level Meter Basic
;; 레벨 미터를 그리기 위한 가장 기본 코드입니다.
▶ ▶ 소스 코드는 다음 '더보기' 클릭.
;; 2-1. Level Meter Basic
to box1
repeat 2 [ fd 100 rt 90 fd 12 rt 90 ]
end
to box24
repeat 24 [ box1 move1 ]
end
to draw
box24 HT
end
to gotoStartingPosition
pu lt 90 fd 470 rt 90 pd
end
to main
setup
draw
end
to move1
pu rt 90 fd 17 lt 90 pd
end
to setup
Window CS Home PPT PD ST
gotoStartingPosition
end
2-2. Result

2-3. Level Meter Curved
;; 기본 레벨 미터의 쉬운 변화형입니다. 곡선 형태로 약간 휘어지게 이렇게 만들 수 있습니다.
;; 좀 더 각도를 크게 하면 원형에 가깝게도 할 수 있을 듯.
▶ ▶ 소스 코드는 다음 '더보기' 클릭.
;; 2-3. Level Meter Curved
to box1
repeat 2 [ fd 100 rt 90 fd 12 rt 90 ]
end
to box50
repeat 50 [ box1 move1 ]
end
to draw
vLine1
returnLeft
lineFeed
rt 49 box50 HT
end
to goStartingPosition
pu lt 90 fd 470 rt 90 pd
end
to lineFeed
pu back 65
pd
end
to main
setup
draw
end
to move1
pu rt 90 fd 20 lt 90 pd
lt 2
end
to returnLeft
pu lt 90 fd 920 rt 90 pd
end
to setup
Window CS Home PPT PD ST
goStartingPosition
end
to vLine1
rt 90 fd 940 lt 90
end
2-3. Level Meter Curved 결과

2-4. Level Meter Animation A
;; 레벨 미터를 활용한 간단한 컬러 애니메이션입니다.
;; 같은 자리 덮어쓰기 방식으로 색상만 바꾸어서 반복 그리기 방식의 애니메이션입니다.
;; 반복 횟수만큼만 애니메이션이 진행됩니다.
;; 단순하게 색상만 바꾸는 예제입니다.
;; 색상 관련 코드는 이전 예제의 것과 거의 같습니다.
▶ ▶ 소스 코드는 다음 '더보기' 클릭.
;; 2-4. Level Meter Animation A
to box1
repeat 2 [ fd 100 rt 90 fd 12 rt 90 ]
end
to box24
repeat 24 [ box1 fillColor1 move1 ]
end
to boxBlock1
repeat 300 [ box24 move2 ] ;; 필요에 따라 이 숫자를 줄이거나 늘리세요.
end
to draw
boxBlock1 HT
end
to fillColor1
moveIn setColor1 Fill moveOut
end
to gotoStartingPosition
pu lt 90 fd 470 rt 90 fd 200 pd
end
to main
setup
draw
end
to move1
pu rt 90 fd 17 lt 90 pd
end
to move2
pu lt 90 fd 408 rt 90 pd
end
to moveIn
PU RT 45 FD 3 PD
end
to moveOut
PU BK 3 LT 45 PD
end
to setColor1
make "cR random 256 ;; 0~255 사이의 아무 값이나 뽑아서 cR 변수에 저장합니다. 나머지도 거의 비슷합니다.
make "cG random 256 ;; 주의. 256은 포함되지 않습니다.
make "cB random 256
make "myList (List :cR :cG :cB)
setFC :myList
end
to setup
Window CS Home PPT PD ST
gotoStartingPosition
end
2-5. Level Meter Animation A 결과

(tbc ......)
3. Extended A
여기서는 위 코드를 이용한 다양한 응용 연습을 해보겠습니다.
3-1. 응용 연습 A
▶ ▶ 소스 코드는 다음 '더보기' 클릭.
;; 3-1. 응용 연습 A
to box1
repeat 2 [ fd 50 rt 90 fd 12 rt 90 ]
end
to box24
repeat 24 [ box1 fillColor1 move1 ]
end
to boxBlock1
repeat 13 [ box24 lt 15 move2 ]
end
to draw
boxBlock1 HT
end
to fillColor1
moveIn setColor1 Fill moveOut
end
to gotoStartingPosition
pu lt 90 fd 650 rt 90 fd 100 pd
end
to main
setup
draw
end
to move1
pu rt 90 fd 17 lt 90 pd
end
to move2
pu lt 90 fd 408 rt 90 back 62 pd
end
to moveIn
PU RT 45 FD 3 PD
end
to moveOut
PU BK 3 LT 45 PD
end
to setColor1
make "cR random 256 ;; 0~255 사이의 아무 값이나 뽑아서 cR 변수에 저장합니다. 나머지도 거의 비슷합니다.
make "cG random 256 ;; 주의. 256은 포함되지 않습니다.
make "cB random 256
make "myList (List :cR :cG :cB)
setFC :myList
end
to setup
Window CS Home PPT PD ST
gotoStartingPosition
end
3-1. 응용 연습 A Result

3-3. 응용 연습 B
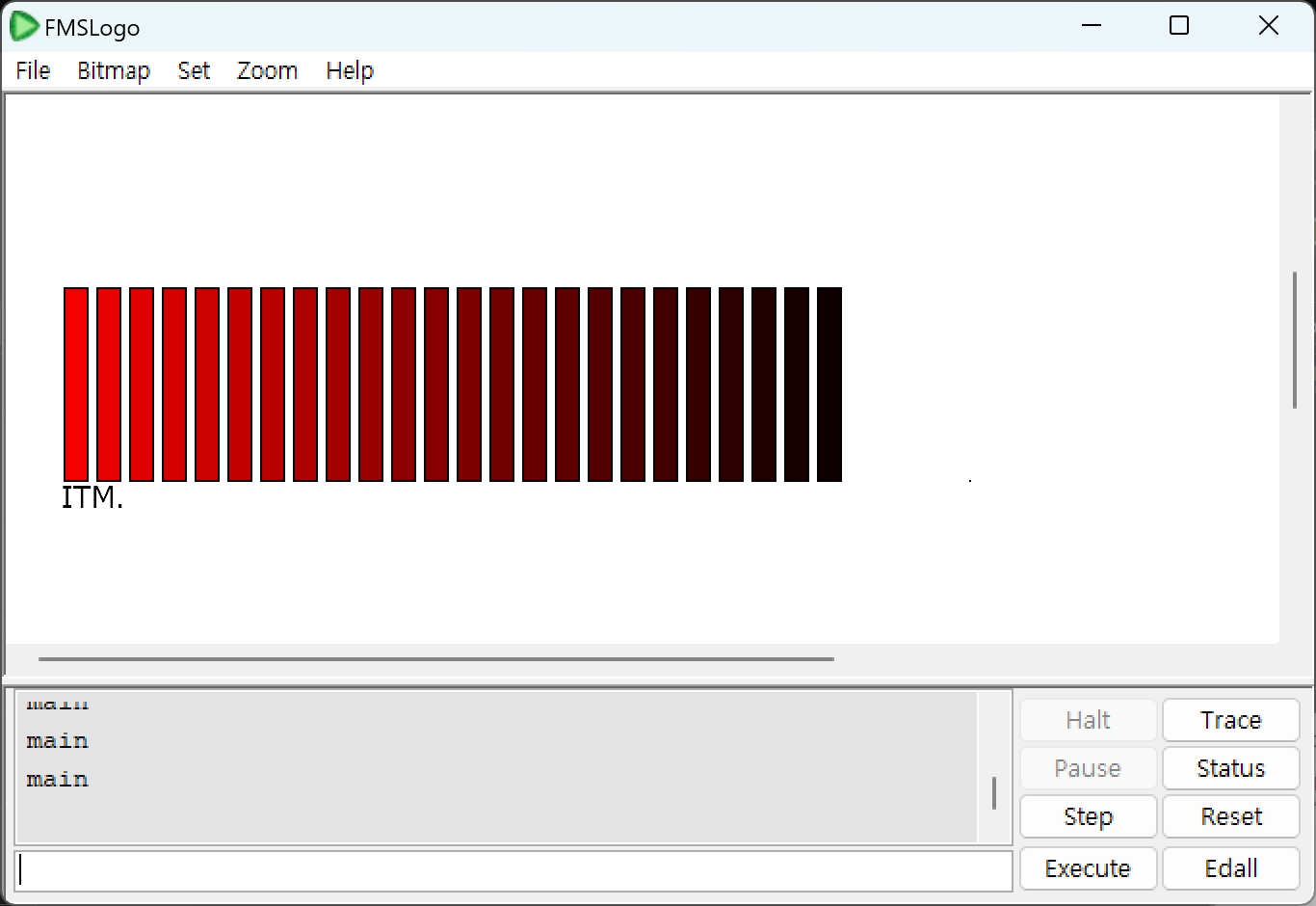
특별 전역 변수 repCount를 활용하여, 단색 지정 방식으로 그리면 다음과 같습니다. 이 방법을 잘 알아두세요.
▶ ▶ 소스 코드는 다음 '더보기' 클릭.
;; 3-3. 응용 연습 B
to box1
repeat 2 [ fd 100 rt 90 fd 12 rt 90 ]
end
to box24
repeat 24 [ box1 fillColor1 move1 ]
end
to draw
box24 HT
end
to fillColor1
moveIn setColorBlue Fill moveOut
end
to gotoStartingPosition
pu lt 90 fd 470 rt 90 pd
end
to main
setup
draw
end
to move1
pu rt 90 fd 17 lt 90 pd
end
to moveIn
PU RT 45 FD 3 PD
end
to moveOut
PU BK 3 LT 45 PD
end
to setColorBlue
make "cR 0
make "cG 0
make "cB (255 - (repCount*10))
make "myList (List :cR :cG :cB)
setFC :myList
end
to setup
Window CS Home PPT PD ST
gotoStartingPosition
end
3-4. 응용 연습 B Result



다음 함수 이름과 컬러값만 바꾸면 위 결과처럼 됩니다.
to setColorBlue
make "cR 0
make "cG 0
make "cB (255 - (repCount*10))
make "myList (List :cR :cG :cB)
setFC :myList
end
3-5. 응용 연습 C와 결과
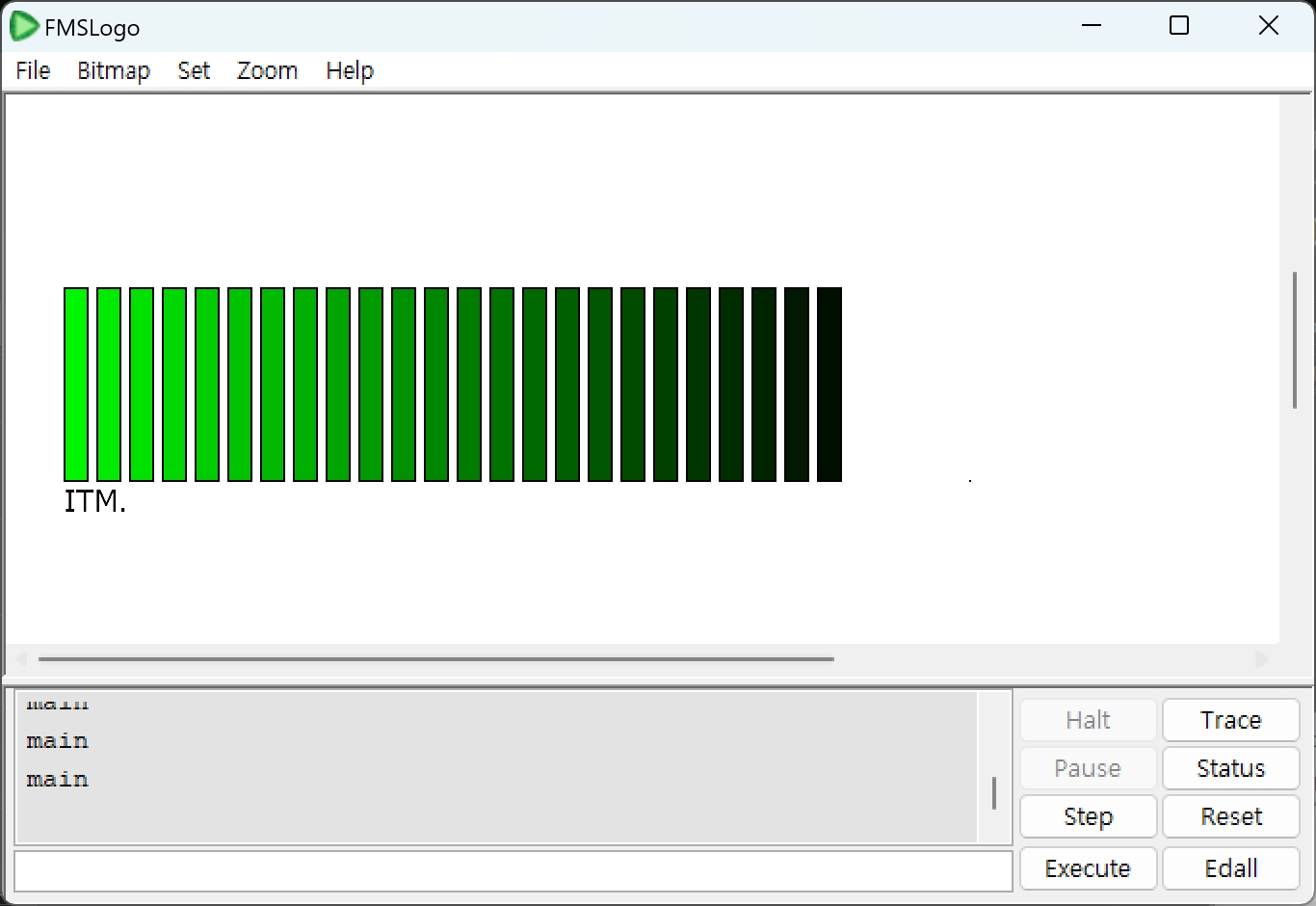
마지막으로 LightBlue처럼 여타 다른 색상 조합은 대략 다음처럼 색상을 결정할 수 있습니다. 위에서는 뺄셈을 이용하고, 아래에서는 덧셈을 이용하고 있습니다. 함수 이름도 내용을 반영하여 setColorLightBlue로 변경되었습니다.
to setColorLightBlue
make "cR (0 + (repCount*10))
make "cG 255
make "cB 255
make "myList (List :cR :cG :cB)
setFC :myList
end
이 결과는 다음과 같습니다. 색의 변화 방향을 비교해보세요.

4. 응용 예제 1 - Level Meter Color Animation
;; 색상 변화를 이용한 애니메이션 예제입니다. 바로 위에서 살펴본 3-5 응용 연습 C에서 조금 더 수정된 예제입니다.
▶ ▶ 소스 코드는 다음 '더보기' 클릭.
;; 4. 응용 예제 1 - Level Meter Color Animation
to box1
repeat 2 [ fd 100 rt 90 fd 12 rt 90 ]
end
to box24A
repeat 24 [ box1 setColor1 fillColor1 move1 ]
end
to box24B
repeat 24 [ box1 setColor2 fillColor1 move1 ]
end
to box24C
repeat 24 [ box1 setColor3 fillColor1 move1 ]
end
to box24D
repeat 24 [ box1 setColor4 fillColor1 move1 ]
end
to draw
repeat 256 [
box24A move2
box24B move2
box24C move2
box24D move2
]
HT
end
to fillColor1
moveIn Fill moveOut
end
to gotoStartingPosition
pu lt 90 fd 470 rt 90 pd
end
to main
setup
draw
end
to move1
pu rt 90 fd 17 lt 90 pd
end
to move2
pu lt 90 fd 408 rt 90 pd
end
to moveIn
PU RT 45 FD 3 PD
end
to moveOut
PU BK 3 LT 45 PD
end
to setColor1 ;; LightBlue
make "cR (0 + (repCount*10))
make "cG 255
make "cB 255
make "myList (List :cR :cG :cB)
setFC :myList
end
to setColor2 ;; Pink
make "cR 255
make "cG (0 + (repCount*10))
make "cB 255
make "myList (List :cR :cG :cB)
setFC :myList
end
to setColor3 ;; Yellow
make "cR 255
make "cG 255
make "cB (0 + (repCount*10))
make "myList (List :cR :cG :cB)
setFC :myList
end
to setColor4 ;; White
make "cR 255
make "cG 255
make "cB 255
make "myList (List :cR :cG :cB)
setFC :myList
end
to setup
Window CS Home PPT PD ST
gotoStartingPosition
end
Make "cb 255
Make "cg 255
Make "cr 70
Make "mylist [70 255 255]
코드 실행 결과는 다음과 같습니다. 애니메이션의 하나라 코드를 실제로 실행해야 제대로 된 결과를 보실 수 있습니다.

;; 우하단 Trace 단추를 눌러서 실행 과정을 하나 하나 자세히 살펴볼 수도 있습니다.
5. Notes
Not yet! ^.^;
;; 반복문이 너무 오래 계속되면 강제로 종료할 수 있습니다. Pause 단추, Halt 단추를 이용하세요.
6. Exercises
■ 응용 연습 과제
1) 랜덤 컬러링
2) 좌우 균형 맞추기
3) 위 예제 <3-4. 응용연습 B> 를 애니메이션으로 만들어 보세요.
4) <응용 예제 1 - Level Meter Color Animation>의 코드량을 줄여보세요. 어떤 방법이 가능할까요?
7. Files
8. Ref.
1) 이전 예제들을 참고했습니다. 대부분의 내용들이 이전 예제에 포함되어 있습니다.
2) 아이디어만 새로. ^.^;
Happy Programming!
^.^;
'Programming > LOGO' 카테고리의 다른 글
| LOGO : 변수(Variables) - 016 - 정오각형(Pentagon) 연습 - 1 (0) | 2024.07.28 |
|---|---|
| LOGO : 변수(Variables) - 015 - KFlag (0) | 2024.06.25 |
| LOGO : 변수(Variables) - 013 - FullHouse (0) | 2024.06.09 |
| LOGO : 변수(Variables) - 12 - ColorBox256 (0) | 2024.05.19 |
| LOGO : 변수(Variables) - 11 - 눈꽃송이SnowFlake. (0) | 2024.05.12 |



