1. Introduction
이번 시간에는 태극기 도형을 그려보겠습니다. 완전한 태극기 규격 전체를 준수하는 도형은 아닙니다만 좋은 연습이 될 것으로 생각합니다. 이 예제를 통해서 다음 학습 목표들에 대해 이해하고자 합니다.
1) 원 및 반원 수동으로 직접 그리기
2) 원의 크기 결정
3) 원에 대한 컬러링
4) 곡선에 대한 이해.
5) 컬러링 초기화
더 간결한 코드가 더 좋습니다. 계산량도 최대한 줄여야 합니다.

2. Code
원을 그리는 함수를 직접 만들어서 원을 그립니다. 원이 그려지는 원리에 대해 이해할 필요가 있기 때문입니다. 여기서 그려지는 원은 완전한 수학적 원이라고 할 수는 없지만 '원에 근사한' 원 정도는 된다고 할 수 있습니다.
2-1. 기본 원 코드
가장 평범한 기본적인 원을 그리는 함수는 다음과 같이 만들 수 있습니다.
;; 2-1 기본 원 그리기 예제 015-2-1
to draw
myCircle1
HT
end
to gotoStarting
pu
LT 90 fd 200 RT 90
pd
end
to main
setup
draw
end
to myCircle1
repeat 360 [ fd 1 rt 1 ]
end
to setup
Window Home CS PPT PD ST
gotoStarting
end
2-1. 기본 원 예제 Result
위 2-1 예제 코드의 결과입니다.

2-2. X2 Circle 그리기
두 배나 그 이상 크기의 원을 그릴 수도 있습니다. 다음 기법을 활용하면 됩니다. 원 혹은 반원도 그릴 수 있습니다.
다음 세 가지 항목들의 값을 변경하면 됩니다.
1) Repeat 반복 횟수.
2) FD 값
3) RT 혹은 LT 값
이 예제에서는 그냥 원만 그리면 좀 밋밋하여 Wave 형태로 그려보았습니다.
;; 2-2. X2 Circle Wave 그리기 코드
to CirL
repeat 360 [ fd 1 lt 0.5 ]
end
to CirR
repeat 360 [ fd 1 rt 0.5 ]
end
to draw
Wave
HT
end
to gotoStarting
pu
setxy -450 0
pd
end
to main
setup
draw
end
to setup
Window Home CS PPT PD ST
gotoStarting
end
to Wave
repeat 4 [
CirR CirL
]
end
2-2. X2 Circle 그리기 예제 결과

2-3. Half Circle Wave
기본형에서 보다 작은 크리고 모양이 줄어든 파도형을 그립니다.
;; 2-3. Half Circle Wave.
to CirL
repeat 180 [ fd 0.5 lt 1 ]
end
to CirR
repeat 180 [ fd 0.5 rt 1 ]
end
to draw
Wave
HT
end
to gotoStarting
pu
LT 90 FD 470 RT 90 FD 300
pd
end
to main
setup
draw
end
to setup
;;
Window Home CS PPT PD ST
gotoStarting
RT 180
end
to Wave
repeat 8 [
CirL CirR
]
end
2-3. Half Circle Wave 예제 결과
작게, 8번.

2-4. 확장 스피너
파형 곡선의 굽은 정도와 파형의 진행 방향에 주목하세요.
;; 2-4. 확장 스피너 예제 코드, WaveExt Spinner.
to CirL
repeat 180 [ fd 1 lt 1 ]
end
to CirR
repeat 180 [ fd 1 rt 0.5 ]
end
to draw
Wave
HT
end
to gotoStarting
pu
setxy -20 0
pd
end
to main
setup
draw
end
to setup
Window Home CS PPT PD ST
gotoStarting
end
to Wave
repeat 4 [
CirR CirL
]
end
2-4. 확장 스피너 예제 결과
스피너 Spinner 장난감 모양이 되었습니다.

2-5. KFlag
태극기 모양을 그려보겠습니다. 정확한 태극기가 아니라 태극기 모양입니다. 태극기 공식 규격은 아래 첨부 파일 혹은 태극기 관련 링크 자료를 참고하세요.
;; 015-2-5. KFlag 예제 코드.
to Circle1
repeat 360 [ fd 2 rt 1 ]
end
to CirL
repeat 180 [ fd 1 lt 1 ]
end
to CirR
repeat 180 [ fd 1 rt 1 ]
end
to draw
Wave1
Circle1
rt 90
setColorRed fillColor1
lt 90
HCir1
rt 90
setColorBlue fillColor1
lt 90
;; HT
end
to fillColor1
moveIn Fill moveOut
end
to gotoStarting
pu
LT 90 fd 300 rt 90
pd
end
to HCir1
repeat 180 [ fd 2 rt 1 ]
end
to main
setup
draw
end
to moveIn
PU FD 5 PD
end
to moveOut
PU BK 5 PD
end
to setColor3 ;; Black, 지금은 필요없으나, 태극기를 그리려면 아마도 필요할 것! ^.^;
make "cR 0
make "cG 0
make "cB 0
make "myList (List :cR :cG :cB)
setFC :myList
end
to setColorBlue ;; Blue
make "cR 0
make "cG 0
make "cB 255
make "myList (List :cR :cG :cB)
setFC :myList
end
to setColorRed ;; Red
make "cR 255
make "cG 0
make "cB 0
make "myList (List :cR :cG :cB)
setFC :myList
end
to setup
Window Home CS PPT PD ST
setPC [ 0 0 0 ] setPenSize 1 ; 컬러를 사용할 때 컬러 초기화
gotoStarting
rt 180
end
to Wave1
repeat 1 [
CirL CirR
]
end
2-5. Result

※ 펜 선색 및 펜 크기 초기화가 필요할 때
setPC [ 0 0 0 ] setPenSize 1 ; 컬러를 사용할 때 컬러 초기화, 간혹 필요할 때. 오류 방지용.
3. 응용 연습
3-1. 완전한 태극기 만들기
- Black 색상 만들기 - 2-5 예제 소스 코드 참고할 것.
- 건, 곤, 감, 이 막대Bar 만들기 : Box1 함수를 만들고 가로 세로 서로 크기가 다르므로 다음처럼 2 개의 변수를 활용해서 그립니다.
- 건, 곤, 감, 이 중에서 하나만 그립니다. 완성은 직접 실습을 통해서!
이하 부분 코드입니다.
;; CircleWave_Ex_006_KoreanFlag_Bar_Added_001
;; 이 예제 코드에서는 색상을 칠하는 부분은 생략합니다.
;; 컬러링은 위 2-5 예제 코드를 참고하세요.
to Box1
repeat 2 [ fd :width rt 90 fd :height rt 90 ]
end
to Box2
repeat 2 [ fd :smallWidth rt 90 fd :height rt 90 ]
end
to draw
;; rt 45
Box1 Move1
repeat 2 [ Box2 Move2 ]
Move3 Move1
Box1
HT
end
to main
setup
draw
end
to Move1
pu rt 90 fd :height + 20 lt 90 pd
end
to Move2
pu fd (:smallWidth + :base) pd
end
to Move3
pu back (:width + 20)
end
to setup
Window Home CS PPT PD ST
make "base 20
make "width 200
make "height 40
make "smallWidth (:width/2 - 10)
end
3-1. 결과 :

;; 눕혀서 그릴 때는 draw 함수에 rt 90 혹은 rt 45 추가할 것. 용도에 따라 필요하다면, LT 45 혹은 LT 90도 추가할 수 있을 것.
3.2. 응용 연습 - 2 : 태극기 4 궤 변수를 활용해서 그리기
태극기 4 괘를 변수를 활용해서 최대한 코드를 짧게 그려보겠습니다. Setup 함수에 있는 변수값 5개를 변경해서 이런 저런 크기 및 위치 변화를 줄 수 있게 합니다. 이 예제를 통해서 변수의 용도를 이해할 수 있으면 좋겠습니다.
[ 3.2. 응용 연습 - 2 : 태극기 4 괘 변수를 활용해서 그리기 ]
to box1 :Height :Width
repeat 2[ fd :Height rt 90 fd :Width rt 90 ]
end
to box2 :Height :Width :baseSpace
make "newHeight ((:Height/2)-(:baseSpace/2))
box1 :newHeight :Width
PU FD (:newHeight + :baseSpace) PD ; Go Up
box1 :newHeight :Width
PU BK (:newHeight+:baseSpace) PD ; Go Down
end
to draw
drawBox3 move2
drawBox4 move3
drawBox5 move2
drawBox6
HT
end
to drawBox3 ; 3 Boxes
repeat 3 [ box1 :Height :Width move1 :baseSpace ]
end
to drawBox4 ; 4 boxes
box1 :Height :Width move1 :baseSpace
box2 :Height :Width :baseSpace move1 :baseSpace
box1 :Height :Width move1 :baseSpace
end
to drawBox5 ; 5 boxes
box2 :Height :Width :baseSpace move1 :baseSpace
box1 :Height :Width move1 :baseSpace
box2 :Height :Width :baseSpace move1 :baseSpace
end
to drawBox6 ; 6 Boxes
repeat 3 [ box2 :Height :Width :baseSpace move1 :baseSpace ]
end
to goStartPos
PU LT 90 FD 420 RT 90
PD
end
to main
setup
draw
end
to move1 :baseSpace
PU
rt 90 fd (:Width + :baseSpace) lt 90
PD
end
to move2
PU LT 90 FD ((:Width + :baseSpace )*3) RT 90 BK :flagHeight PD
end
to move3
PU rt 90 FD :flagWidth lt 90 FD :flagHeight
PD
end
to setup
Window Home CS PPT PD ST
goStartPos
make "Height 100
make "Width 20
make "baseSpace 20
make "flagHeight 150
make "flagWidth 200
end
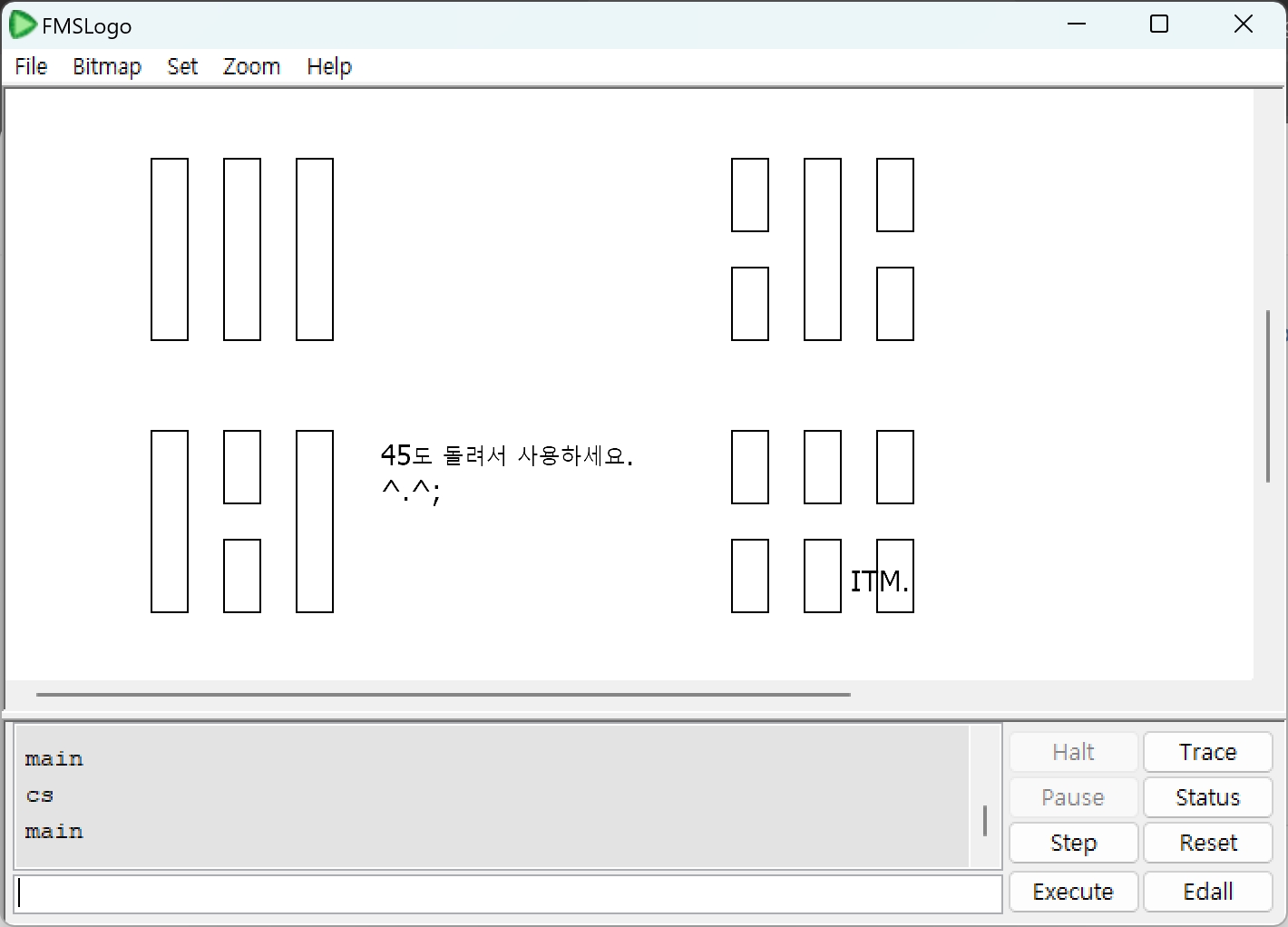
■ 결과

3-3. 변수값만 조정해서 4 괘 모양 변경하기
위 3-2 예제 코드를 참고하여 아래 setup 함수 내부의 변수 값을 약간 조정합니다.
;; 변수값만 조정해서 4 괘 모양 변경하기 : 아래 값 조정
to setup
Window Home CS PPT PD ST
goStartPos
make "Height 150
make "Width 20
make "baseSpace 15
make "flagHeight 250
make "flagWidth 300
end
■ 결과

이제 위 예제들을 이용해서 컬러 태극기 완성작은 직접 도전해보세요.
참고. 태극기의 정확한 모양 :
◈ 행정안전부 공식 1 (어린이용)
https://www.mois.go.kr/chd/sub/a05/birth/screen.do
우리나라 국가상징> 태극기
태극기는 이렇게 만들어졌어요 1882년 박영효가 고종의 명을 받아 일본에 가면서 ‘태극·4괘 도안’의 기를 만들어 사용하였다는 기록이 있어요. 고종은 1883년 3월 6일 왕명으로 이 ‘태극·4괘
www.mois.go.kr
◈ 행정안전부 공식 2 (일반용)
https://www.mois.go.kr/frt/sub/a06/b08/nationalIcon_2_2/screen.do
◈ 기타
https://cafe.daum.net/KoreaFlag/fgFh/55
https://blog.naver.com/swggm/220380531443
3.3 응용 연습 - 3 : 람보 나이프Knife
■ 응용 연습 과제 2 : 람보 나이프Knife
( tbc ... )
4. Notes
Not yet! ^.^;
5. Files
◈ 태극기의 모든 것(PDF 파일. 2010년 행정안전부 발행)
◈ 대한민국국기법_법률 제12342호(PDF 파일. 2014년 법제처 발행)
6. Ref.
1) FMSLogo 공식 도움말.
Happy Programming!
^.^;
'Programming > LOGO' 카테고리의 다른 글
| LOGO : 변수(Variables) - 017 - 정오각형(Pentagon) 연습 - 2 (0) | 2024.08.18 |
|---|---|
| LOGO : 변수(Variables) - 016 - 정오각형(Pentagon) 연습 - 1 (0) | 2024.07.28 |
| LOGO : 변수(Variables) - 014 - LevelMeterBox (0) | 2024.06.16 |
| LOGO : 변수(Variables) - 013 - FullHouse (0) | 2024.06.09 |
| LOGO : 변수(Variables) - 12 - ColorBox256 (0) | 2024.05.19 |



