1. Introduction
눈꽃송이 만들기 예제입니다. 반복 패턴의 변형 응용 유형입니다. 이런 도형은 어떻게 만들까 생각해보는 시간이 되었으면 합니다.
함수 뒤에 오는 값(예를 들면, fd 100 할 때, 100과 같은 값, fd도 함수입니다. ^.^; 내장함수. )을 파라미터parameter 또는 아규먼터argument라고 합니다. 둘은 약간의 의미 차이는 있습니다만 여기서는 무시합니다. 한국어로도 알아두면 좋겠습니다.
- 파라미터parameter : 매개변수.
- 아규먼트argument : 인수 또는 인자.
이번 예제에서는 파라미터 변수와 인수값을 주로 사용하고 있습니다. 사용 방법이 중요할 듯합니다. 변수를 만드는 전통적인 방식, make "변수 변수값 지정 방식이 아닌 다른 방식으로 변수를 만들고 값을 지정하고 사용까지 합니다. 이 방법은 중요합니다.
먼저 가지 하나를 만들고 가지를 모아서 줄기를 만들고 줄기를 모아서 잎을 만들고 잎을 모아서 꽃을 만들고... 하는 방식을 보여주고 있습니다. 작은 것을 모아서 큰 것을, 가장 단순한 것을 모아서 엄청 복잡한 것들을 만드는 방식입니다. 세상을 구성하고 있는 사물의 이치와 닮았습니다.
2. Code.
;; 일단 코드만.
to justBranch :length
fd :length
pu back :length pd
end
to draw
iSnowFlake
HT
end
to iSnowFlake
repeat 6 [ leaf pu back 40 rt 60 fd 40 pd ]
pu back 40 pd
circle 35
end
to leaf
fd 150 pu back 37.5 pd ;; 150 그리고(draw), 후진 이동.
vBranch 30 back 37.5 ;; 30, 50, 25가 각각 파라미터 변수 length의 실제값(argument, 인수)으로 사용됨.
vBranch 50 back 37.5
vBranch 25 back 37.5
end
to main
setup
draw
;; 보통 여기 코드의 마지막에 있던 HT는 draw 함수로 이전되었습니다.
;; 결과는 동일하다고 생각됩니다.
end
to setup
Window Home CS PPT PD ST
SetFloodColor [ 0 0 0 ] Fill ;; 이 색깔은 아무것도 영 안 보이는 색입니다. ^.^;
SetPenColor [ 255 255 255 ] ;; 이 색상은 지금쯤 백살공주님이 좋아하시는 색상입니다. ^.^;
SetPenSize 10
end
to vBranch :length ;; 파라미터 변수 정의. 왼쪽 오른쪽 양쪽으로 가지를 그려 v자 모양이 되게 그립니다.
lt 45 justBranch :length
rt 90 justBranch :length
lt 45
end
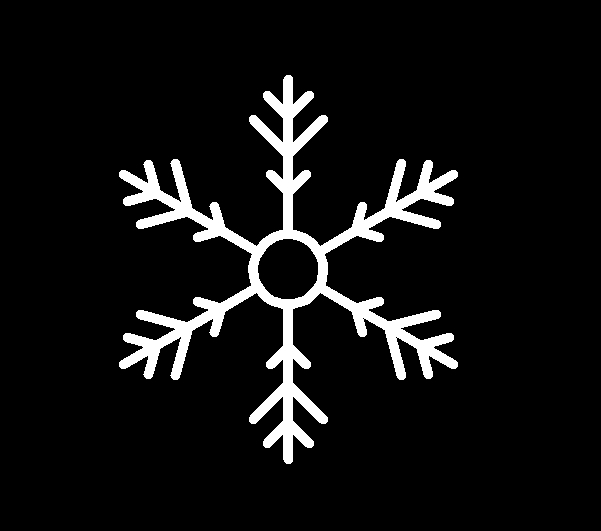
3. Result
실행 결과는 대략 다음과 같습니다.

4. Notes.
1) branch가 모여서 vbranch를 만들고 vbranch가 모여서 leaf를 만듭니다. 이 leaf를 모아서 iSnowFlake를 만듭니다.
2) 변수 length값을 받아서 그 길이만큼 justBranch를 그립니다.
3) justBranch 2개를 모아서 vBranch를 만들고 줄기와 vBranch 3개를 모아서 잎leaf을 만듭니다.
4) 이 잎leaf을 6개 반복하고 가운데 원형 고리를 추가해서 눈꽃송이iSnowFlake를 만듭니다.
5) main 함수는 setup 함수와 draw 함수 딱 2개만으로 간단하게 구성합니다. 이렇게 하는 것이 좋겠습니다.
아두이노Arduino나 프로세싱Processing, 유니티Unity 프로그래밍 할 때의 구성과 비슷한 느낌입니다. 업데이트 부분을 추가해서 애니메이션처럼 만들면 정말 비슷할 듯 합니다. 애니메이션 구성은 지금은 일단 패스! ^.^;
5. Files
파라미터 변수를 활용하는 눈꽃송이 예제 소스코드 파일입니다.
6. Ref.
1) 참고 : 파라미터paramenter와 아규먼트argument의 차이.
https://m.blog.naver.com/PostView.naver?blogId=human_intelligence&logNo=221725465704
Happy Programming!
^.^;
'Programming > LOGO' 카테고리의 다른 글
| LOGO : 변수(Variables) - 013 - FullHouse (0) | 2024.06.09 |
|---|---|
| LOGO : 변수(Variables) - 12 - ColorBox256 (0) | 2024.05.19 |
| LOGO : 변수(Variables) - 10 - ColorBox 120 (0) | 2024.04.28 |
| LOGO : 변수(Variables) - 9, Coloring (1) (0) | 2024.04.26 |
| LOGO : 변수(Variables) - 8 (0) | 2024.04.21 |



