( Last Updated : Jan. 05. 2025. Update 1. Doc.Ver. 1.0.2. )
1. Introduction
Tkinter 입문용 기본 코드들입니다. Tkinter는 Python에서 GUI를 구현하는 모듈 이름입니다. 모듈은 미리 만들어진 작은 프로그램 정도라고 생각하면 됩니다. 작은 모듈이라고 해서 하는 일이 작다고 할 수는 없습니다. ^.^;
2. Code
1) Intro Code No. 001
# File Name : Tkinter_Intro_Ex_001_.py
# import문 사용 방식에 주목할 것.
# 꼭 필요한 부분만 임포트(불러오기) 합니다. 메모리 절약.
from tkinter import Label
widget = Label(None, text="Hello, World!")
widget.pack()
widget.mainloop()
# 메인루프 부분이 생략되어도 작동은 됩니다만, 권장하지 않습니다.
# 숨겨진 상태로 백그라운드에서 실행되고 있다고 생각하는 것이 좋겠습니다.
# mainloop()는 생략하지 않는 쪽이 좋다고 생각합니다.
2) Intro Code No. 002
# File Name : Tkinter_Intro_Ex_002_.py
# import문 사용 방식에 주목할 것.
# 꼭 필요한 부분만 임포트(불러오기) 하는 것이 제일 좋습니다만,
# 편리한 불러오기를 위해서 다음처럼 할 수도 있습니다.
import tkinter
widget = tkinter.Label(None, text="Hello, World 2!")
widget.pack()
widget.mainloop()
3) Intro Code No. 003
# File Name : Tkinter_Intro_Ex_003_.py
# import문 사용 방식에 주목할 것.
# 변형 1
from tkinter import *
root = Tk()
Label(root, text="Hello, World 3!").pack(side=TOP)
root.mainloop()
4) Intro Code No. 004
# File Name : Tkinter_Intro_Ex_004_.py
# import문 사용 방식에 주목할 것.
# 변형 2
from tkinter import *
Label(text="Hello, World 4!").pack()
mainloop()
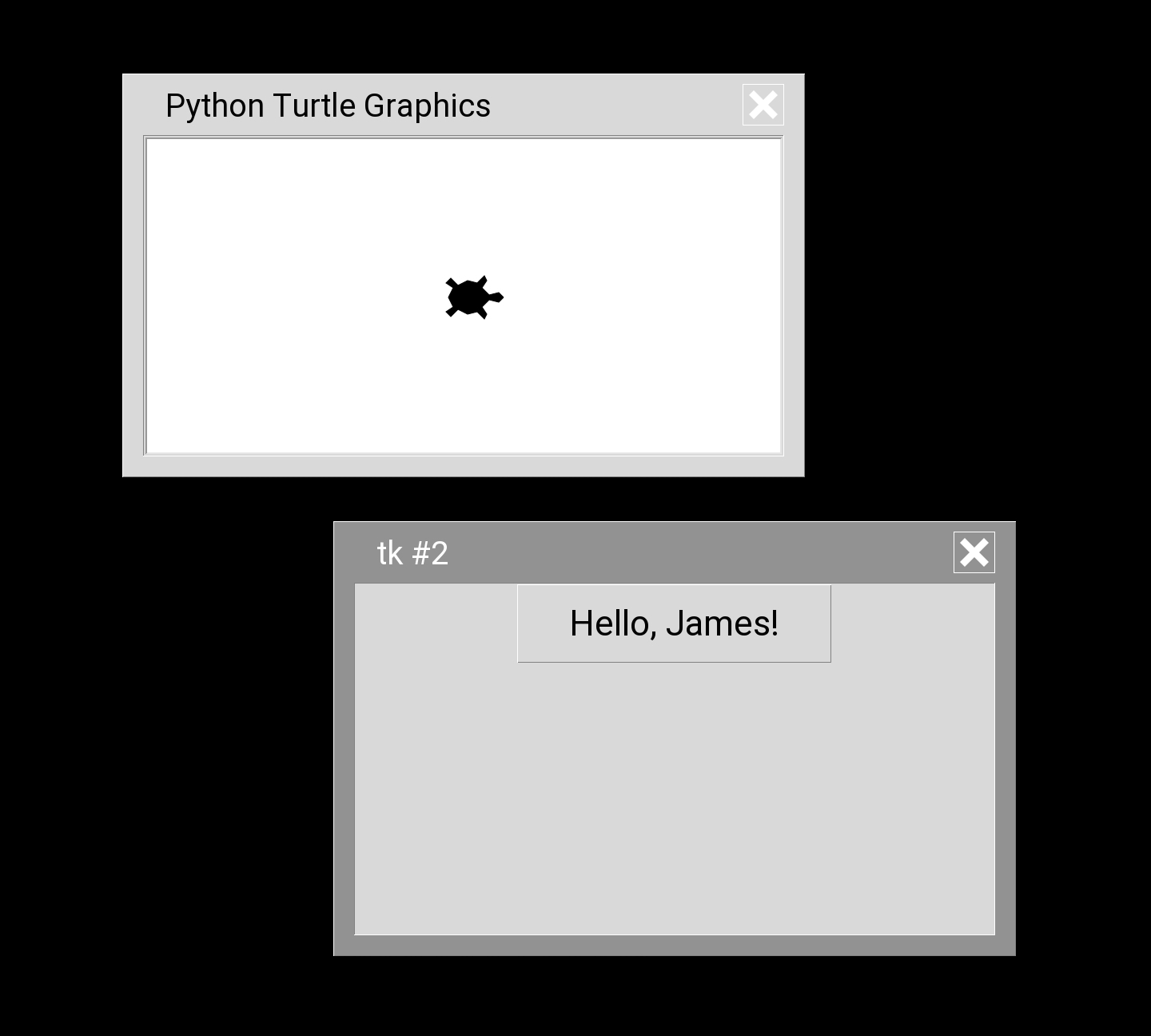
5) Intro Code No. 005
# 아래 코드는 메인 루프가 없습니다만,
# 잘 실행됩니다.
# File Name : Tkinter_Intro_Ex_005_.py
import turtle
import tkinter
ttlWin = turtle.Screen()
ttlWin.setup(800, 400, 100, 100)
t1 = turtle.Turtle()
t1.shape("turtle")
t1.shapesize(3)
tkWin = tkinter.Tk()
tkWin.geometry("800x400+100+640")
# 추가로 윈도우 위치값 약간 수정함.
tkBtn01 = tkinter.Button(tkWin, text="Hello, James!")
tkBtn01.pack()
turtle.done() # 사용자 입력 대기 역할을 합니다.
# Tested with PyDroid 3.
# 작동되지만 mainloop() 생략은 비추천.
3. Result


4. Notes
Tkinter GUI Programming이 처음인 경우도 있으니 쉬운 사례부터 살펴보겠습니다.
4-1. 가장 간단한 Tkinter 윈도우 프로그램입니다. 아래 다섯 줄로 만들 수 있습니다. 이 프로그램은 빈 윈도우만 나타납니다. 하는 일은 없습니다. 아직 세부적인 의미는 몰라도 됩니다.
# FileName: Tkinter_Intro_Ex_001_Ext_0401_.py
import tkinter
myWindow = tkinter.Tk()
myWindow.title("Hello, tkWindow1!")
myWindow.geometry("600x200")
myWindow.mainloop()
4-2. 위 코드를 의미를 기준으로 보기 좋게 다음과 같이 줄 사이 띄어쓰기를 추가합니다. 지금은 이 방식을 따르세요.
# FileName: Tkinter_Intro_Ex_001_Ext_0402_.py
import tkinter
myWindow = tkinter.Tk()
myWindow.title("Hello, tkWindow1!")
myWindow.geometry("600x200")
myWindow.mainloop()
4-3. 핵심 사항에 대해 간단한 주석을 추가합니다.
# FileName: Tkinter_Intro_Ex_001_Ext_0403_.py
# tkinter 모듈을 불러옵니다.
import tkinter
myWindow = tkinter.Tk() # tkinter GUI 윈도우를 생성합니다. myWindow가 만들어집니다.
myWindow.title("Hello, tkWindow1!") # tkinter GUI 윈도우의 제목을 지정합니다.
myWindow.geometry("600x200") # tkinter GUI 윈도우의 크기를 결정합니다.
myWindow.mainloop()
# tkinter GUI 윈도우는 메인 루프를 반드시 필요로 합니다. 윈도우 화면을 계속 유지합니다.
# 루프(loop)는 '반복'한다는 뜻입니다. 무엇을 반복하는 것일까요?
# 윈도우 화면에 표시될 내용을 반복해서 보여준다는 의미입니다.
# 모든 윈도우 프로그램들은 화면에 나타낼 내용을 반복해서 표시하고
# 그 화면 내용을 계속 눈에 보이게 유지해야 합니다.
# 보다 자세한 내용은 추후에 필요할 때 다시 다루겠습니다.
4-4. 하나의 프로그램에서 Tkinter GUI 윈도우 여러 개를 사용할 수도 있습니다. 위 4-1 코드를 다음과 같이 확장합니다.
# FileName: Tkinter_Intro_Ex_001_Ext_0404_.py
import tkinter
myWindow1 = tkinter.Tk()
myWindow2 = tkinter.Tk()
myWindow3 = tkinter.Tk()
myWindow1.title("Hello, myWindow1!")
myWindow1.geometry("400x200")
myWindow2.title("Hello, myWindow2!")
myWindow2.geometry("500x250")
myWindow3.title("Hello, myWindow3!")
myWindow3.geometry("600x300")
myWindow1.mainloop()
myWindow2.mainloop()
myWindow3.mainloop()
4-5. 이제 빈 윈도우에 무엇인가 표시해보겠습니다. 라벨과 버튼이 적당해 보입니다. 위 4-2 코드에 라벨과 버튼을 추가합니다.
# FileName: Tkinter_Intro_Ex_001_Ext_0405_.py
import tkinter
myWindow = tkinter.Tk()
myWindow.title("Hello, myWindow!")
myWindow.geometry("600x200")
myLabel = tkinter.Label(text="Hello, James! ^.^;")
# 라벨 만들기.
# 라벨 만들기 함수 tkinter.Label()을 사용해서 라벨을 만들고
# 라벨 내용을 text '옵션'으로 제공하면 됩니다.
# 라벨 내용은 문자열이기 때문에 큰따옴표("......")가 필요합니다.
myLabel.pack()
# 라벨 나타내기.
# 라벨을 화면 적당한 자리에 배치하고 실제로 화면에 나타나게 합니다.
# 아래 버튼도 라벨의 경우와 매우 비슷합니다.
myButton = tkinter.Button(text="I am a button.") # 버튼을 생성합니다.
myButton.pack() # 버튼을 배치하고 화면에 나타나게 합니다.
myWindow.mainloop()
4-6. 이제 버튼 클릭에 무엇인가 반응하게 합니다.
# FileName: Tkinter_Intro_Ex_001_Ext_0406_.py
import tkinter
myWindow = tkinter.Tk()
myWindow.title("Hello, myWindow!")
myWindow.geometry("600x200")
# 버튼 클릭 처리 함수1입니다. 라벨 텍스트를 변경합니다.
# 아래 함수도 같은 역할을 합니다.
def action1():
myLabel.config(text = "Hello, Peter! ㅠ.ㅠ;")
# 버튼 클릭 처리 함수2입니다. 위 함수와 같은 역할을 합니다.
def action2():
myLabel["text"] = "Hello, James! ^.^;"
myLabel = tkinter.Label(text="Hello, James! ^.^;")
# 라벨 만들기.
# 라벨 만들기 함수 tkinter.Label()을 사용해서 라벨을 만들고
# 라벨 내용을 text '옵션'으로 제공하면 됩니다.
# 라벨 내용은 문자열이기 때문에 큰따옴표("......")가 필요합니다.
myLabel.pack()
# 라벨 나타내기.
# 라벨을 화면 적당한 자리에 배치하고 실제로 화면에 나타나게 합니다.
# 아래 버튼도 라벨의 경우와 매우 비슷합니다.
# 버튼을 하나 더 만들기 위해서 이름 끝에 번호 추가했습니다.
myButton1 = tkinter.Button(text="I am a button1.", command=action1)
# 버튼을 생성합니다.
myButton1.pack() # 버튼을 배치하고 화면에 나타나게 합니다.
# 두 번째 버튼 만들기
myButton2 = tkinter.Button(text="I am a button2.", command=action2)
# 버튼을 생성합니다. 액션2 함수를 연결합니다.
myButton2.pack() # 버튼을 배치하고 화면에 나타나게 합니다.
myWindow.mainloop()
( tbc.... )
5. 응용 연습
■ 응용 연습 과제
1) 라벨 추가
2) 버튼 추가
3) 윈도우 타이틀 변경하기
4) 윈도우 크기 변경하기
참고: PyDroid 3 IDE는 안드로이드 스마트폰용입니다.
(광고가 있는 무료 버전도 있고 유료 등록판도 있습니다. 사용자 등록 추천, 정식 구매 해야함.)
6. Files
Not yet! ^.^;
7. Ref.
Happy Programming!
^.^;
'Programming > Python' 카테고리의 다른 글
| Tkinter Entry 위젯 - 002 : StringVar() (0) | 2025.02.16 |
|---|---|
| Python Intro - 002 - 대문자 시그마 기호와 파이 기호 (0) | 2025.02.13 |
| [ 고급 ] 파일명 유틸리티 SR. (v.0.0.2 beta 002) - Updates #3, 4 (0) | 2024.11.26 |
| [ L2P ] turtle 그래픽과 tkinter 그래픽 혼합 예제 - 1 - 그리기 속도 개선 (0) | 2024.11.17 |
| Tkinter 기본 연습 - 1 : 버튼과 pack() 사용법 (0) | 2024.10.26 |



