1. Introduction
오래된(?) 노력 끝에 마침내, 하지만 약간은 불만스럽지만. 여기서는 가장 간단한 텍스트 입출력을 실험합니다.
Using Korean Font with the GUI Lib. UiBooster for Processing v4.3 or higher. Especially, D2Coding Font for Korean. The following example shows the how to :
2. Code
// 수정판 최종 소스 코드는 하단 첨부 파일을 참고하세요.
import uibooster.*;
import uibooster.model.*;
Form form;
void setup() {
PFont KFont;
// The font "....ttf" must be located in the
// current sketch's "data" directory to load successfully
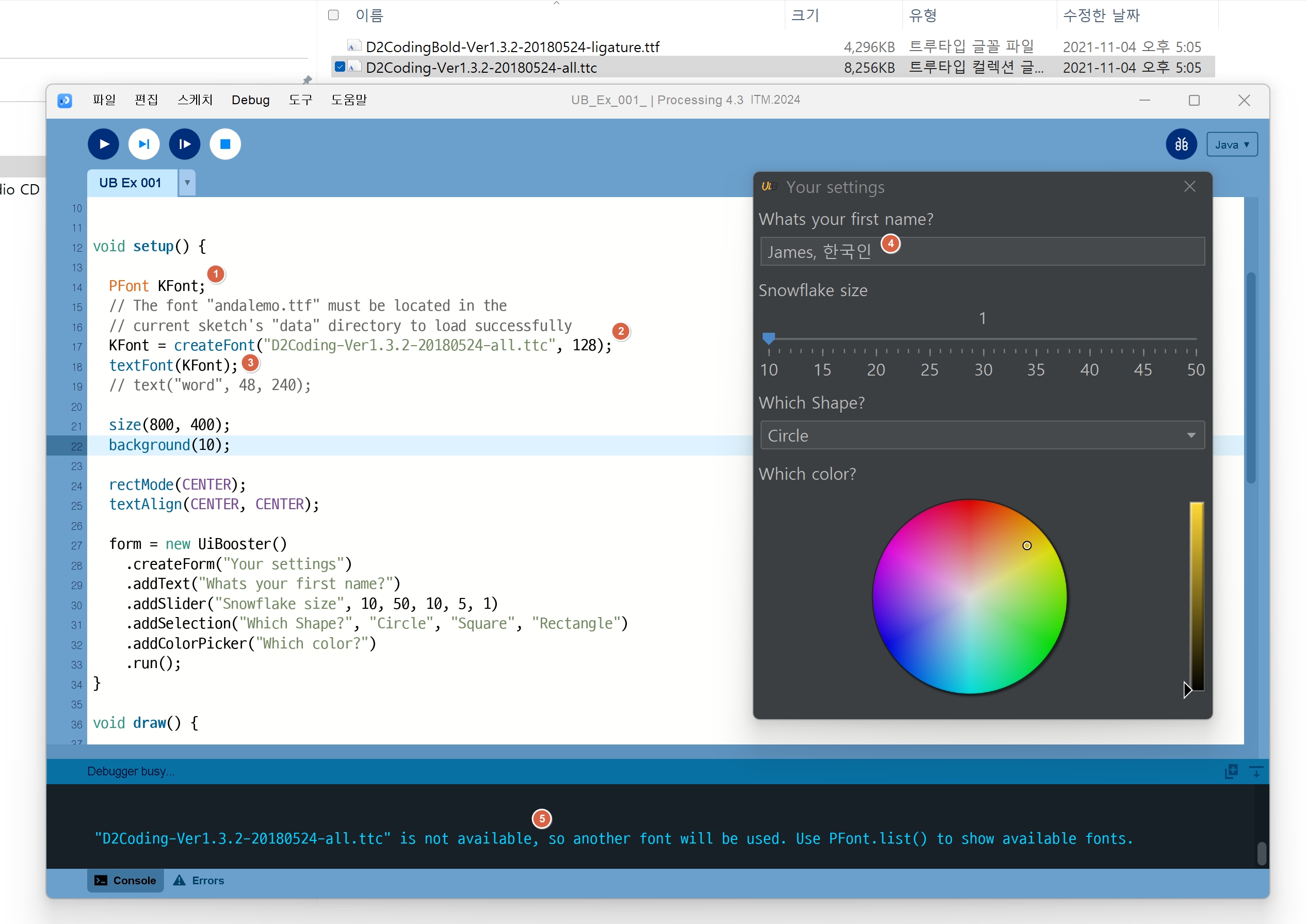
KFont = createFont("D2Coding-Ver1.3.2-20180524-all.ttc", 128);
// 대략, 정상적으로는, 단독 ~~.ttf 파일이 있어야 함. 첨부 파일 참고. 파일명은 적당히 알아서 변경해서 사용하면 될 듯.
// ~~.ttc 폰트는 폰트셋으로 일종의 폰트 컬렉션임.
// 이 예제는 여기서 ~~.ttc의 적용 여부가 성공한 것인지를 말하는 것이 아니라 적용 방법만을 보여주는 것임.
// 테스트는 직접하시길. ^.^;
textFont(KFont);
// text("Test", 48, 240);
size(800, 400);
background(10);
rectMode(CENTER);
textAlign(CENTER, CENTER);
form = new UiBooster()
.createForm("Your settings")
.addText("Whats your first name?")
.addSlider("Snowflake size", 10, 50, 10, 5, 1)
.addSelection("Which Shape?", "Circle", "Square", "Rectangle")
.addColorPicker("Which color?")
.run();
}
void draw() {
// Get values from form
String name = form.getByIndex(0).asString();
float size = form.getByLabel("Snowflake size").asFloat();
String shape = form.getByIndex(2).asString();
Integer colour = form.getByLabel("Which color?").asColor().getRGB();
// Draw shape
noStroke();
fill(colour, 30);
if (shape == null || shape.equals("Circle"))
circle(random(width), random(height), random(size));
else if (shape.equals("Square")) {
float rectSize = random(size);
rect(random(width), random(height), rectSize, rectSize);
} else if (shape.equals("Rectangle"))
rect(random(width), random(height), random(size), random(size));
// Draw text
if (name != null && !name.isEmpty()) {
fill(222);
rect(width/2, height/2, 200, 60);
fill(200, 30, 123);
textSize(32);
text(name, width/2, height/2);
}
}
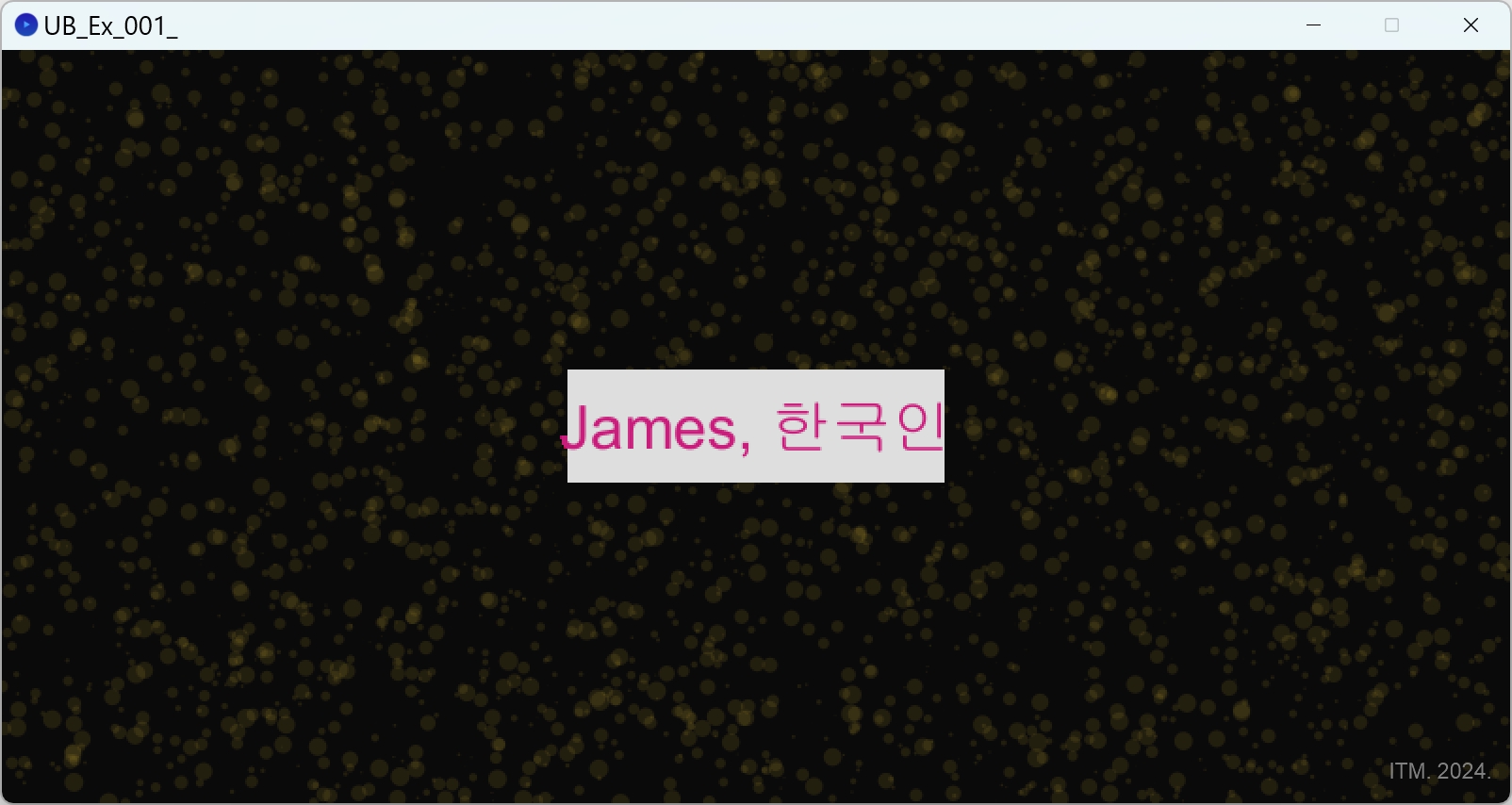
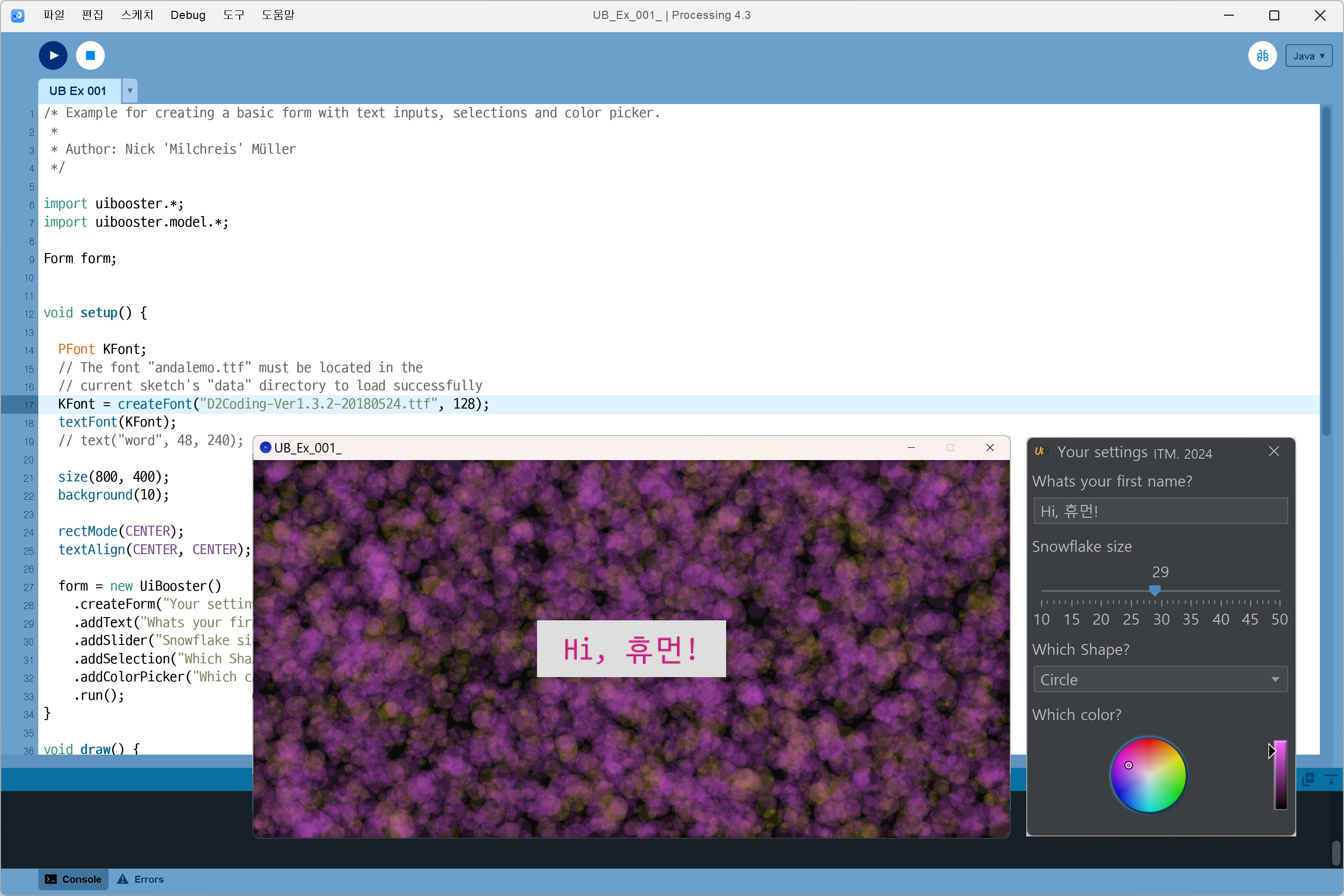
3. Result



4. Notes
ControlP5는 아직도 한글 지원이 안 됨. x실망. (아.. 안 되는 듯. 필자가 틀릴 수도 있으니. ^.^; 직접 뛰어 들고 싶... )
■ 반면, Processing v4.3 이상에서 정상 작동하는(그 이하 버전에서는 테스트 필요), 비교적 새로운 GUI 라이브러리인 UiBooster에서는 한글 출력이 가능합니다.
■ 대략 위와 같은 방법으로 한국어 출력 가능. 프로세싱 소스 코드 파일(~~.pde)이 있는 폴더를 CWD(Current Working Directory)라고 할 때, CWD 폴더의 하위 폴더로 프로세싱에서 사전 지정된 폴더명 'data' 폴더가 있어야 하며(변경 불가), 이 data 폴더에 폰트 파일이 있어야 함. 중요 사항.
프로세싱은 위 data 폴더에 필요한 프로그램 리소스들 대부분을 저장해두고 사용합니다. 이 폴더명은 프로세싱에서 지정된 폴더명으로 변경하면 해당 기능이 작동하지 않습니다.
■ "~~.ttc 폰트셋을 지원하지 않는다면, ttc 폰트셋에서 ttf 폰트만 별도로 분리해서 사용해야 할 듯. 아니면 처음부터 단독 독립적인 ~~.ttf 파일이 필요함. 하단 첨부 파일 참고할 것.
■ 응용 연습 과제
1) 다양한 폰트 실험
2) 기타 특수문자 출력 연습.
3) 기타 라이브러리 설치 연습.
■ 프로세싱에서는 라이브러리 설치 작업을 매우 쉽게 할 수 있습니다.
프로세싱 메뉴 / 스케치 / 내부 라이브러리... / Manage Libraries... / Libraries 탭 / UiBooster 선택 / 하단에 install 클릭.
잠시 기다리면 끝. (온라인으로 다운로드 받아서 설치하는 것이므로 인터넷 연결 필수. 여기서 수동 설치는 일단 생략.)
■ 객체 메서드 체인 모양을 보면 ControlP5 비슷한데.. 좀 더 다양한 GUI 컴포넌트 객체들을 지원하면 좋겠다는.
5. Files
폰트 파일 이름은 적당히 바꾸어서 사용하면 될 듯. 참고 테스트용으로 분리된 ~~.ttf 파일까지 추가합니다. 맨 아래 파일이 D2Coding 기본 폰트 파일입니다.
6. Ref.
Happy Programming!
^.^;
'Programming > Processing' 카테고리의 다른 글
| Hello Processing - 001 (0) | 2025.02.09 |
|---|---|
| Processing v.4.3 x64 정식 버전 발표됨. 이미 예전에! ^.^; (0) | 2023.07.12 |

